- Что влияет на TTFB
- Инструменты для анализа
- Как улучшить показатель TTFB
- Оптимизировать работу с базой данных
- Выбрать более производительный сервер
- Использовать акселераторы PHP
- Использовать серверное кэширование
- Вывод
- Расскажите, была ли полезна эта статья?
- Анализ TTFB
- Оптимизация Nginx
- Соединения
- Запросы
- Буферы
- Таймауты и keepalive
- Кэширование
- Логирование
- Сжатие Gzip
- Оптимизация PHP: FastCGI в Nginx
- Самое важное
В переводе с английского аббревиатура TTFB расшифровывается как Time To First Byte (время до получения первого байта).
- показатель задержки в передаче данных между браузером и сервером;
- показатель степени загрузки сервера;
- показатель скорости генерации контента движком сайта.
Чтобы назвать сайт оптимизированным, он должен соответствовать следующим требованиям:
- Отвечать клиентским запросам как можно быстрее;
- Быть правильно сконструированным и простым в использовании;
- Быть доступным для людей с различными физическими недостатками;
- Использоваться независимо от потребительского браузера
– легко обнаруживается современными поисковыми машинами
Что влияет на TTFB
Сетевые проблемы и задержки, объем входящего трафика, настройки веб-сервера, объем и оптимизированность контента (качество графики,размер css/js/html). Быстрая загрузка страницы зависит как от оптимизации клиентского кода HTML / CSS / JavaScript, так и от работы сервера.
Не на все вышеперечисленные моменты можно легко повлиять.
Инструменты для анализа
Чтобы проверить скорость ответа сервера можно использовать следующие инструменты:

- данные из Google Analytics

- Google Page Speed Insights

-
Netpeak Sp >


Как улучшить показатель TTFB
Оптимизировать работу с базой данных
При формировании страниц сервер каждый раз обращается к базе данных, получая необходимую информацию. Запрос занимает определенное время — чем больше запросов, тем дольше генерируются страницы. Чтобы уменьшить количество запросов к базе данных, можно хранить готовый ответ в кэше — вместо пяти запросов будет выполнен всего один.
Выбрать более производительный сервер
Причиной долгого ответа сервера может быть недостаток производительности. Слабый процессор или малый объем оперативной памяти приводят к медленной работе или «падению» сайта, поэтому необходимо оставлять потенциал для непредвиденных скачков нагрузки. Не стоит размещаться на бесплатных хостингах, либо на хостингах с ограниченными возможностями. Позаботьтесь о будущем и используйте VPS или выделенные серверы — это лучшее решение для масштабируемых проектов.
Использовать акселераторы PHP
Каждый раз при загрузке страницы сервер обрабатывает PHP-файлы, но часто при загрузке выполняется один и тот же участок кода. Акселераторы PHP позволяют уменьшить TTFB путем предварительной компиляции PHP-кода. Это снизит нагрузку на процессор, но потребует большего объема оперативной памяти.
- Alternative PHP Cache (APC);
- eAccelerator;
- PhpExpress;
- Windows Cache Extension for PHP;
- XCache;
- Zend OPcache.
Использовать серверное кэширование
При отсутствии кэширования страниц сервер генерирует запрашиваемую страницу при каждом обращении пользователя. Если кэшировать страницу целиком, то при последующем обращении пользователя к файлу сервер не будет генерировать страницу заново, а отдаст пользователю уже сгенерированную страницу.
TTFB с отключённым кэшированием:

Вывод
Если TTFB больше 200 мс:
- оптимизируйте работу с базой данных;
- используйте более производительный сервер;
- используйте акселераторы PHP;
- настройте серверное кэширование страниц.
В результате можно уменьшить время ответа сервера в 5-10 раз.
Расскажите, была ли полезна эта статья?
Нужна помощь маркетолога? Свяжитесь с нами по телефону: 8 (499) 648-04-19 или оставьте заявку, и мы перезвоним вам в течение 5 минут.
В широком смысле, TTFB — это метрика, которая показывает время до получения первого байта (сетевого пакета) веб-страницы после отправки запроса со стороны клиента. 
Измерение включает запрос DNS, время подключения к серверу и время ожидания обработанного запроса (обработка, перепаковка, отправка страницы). Интересно,что термин часто путают c временем отклика сервера — этот показатель дает возможность оценить скорость реакции на HTTP-запрос при отсутствии сетевой задержки. На TTFB влияет почти все: сетевые проблемы и задержки, объем входящего трафика, настройки веб-сервера, объем и оптимизированность контента ( качество графики, размер css/js/html).
Очевидно, что не на все вышеперечисленные моменты легко повлиять. У вас вряд ли будет возможность самостоятельно улучшить качество сети, а высокий трафик на веб-сайт может быть чем-то плохим только в случае DDoS-атак. Единственное, на что реально повлиять — бекенд, так что займемся тюнингом Nginx.
Анализ TTFB
На просторах Всемирной паутины размещено большое количество ресурсов, посвященных проверке скорости загрузки веб-страниц. Один из самых популярных и уважаемых — WebPageTest.org.
Он предоставляет более, чем исчерпывающую информацию о времени подключения, TTFB, времени инициализации TLS/SSL (если используется), а также о загрузке отдельных элементов веб-страницы.
Для проверки скорости загрузки и целой стопки дополнительных параметров можно использовать браузер. И в Chrome, и в FireFox, и даже в Safari присутствуют соответствующие утилиты разработчика.
Оптимизация Nginx
Оптимальные настройки Nginx представлены в этой статье. Еще раз кратко пройдемся по уже известным параметрам и добавим несколько новых, которые непосредственно влияют на TTFB.
Соединения
Для начала необходимо задать количество “работников” Nginx. 
Каждый рабочий процесс способен обрабатывать множество соединений и привязывается к физическим ядрам процессора. Если вы точно знаете, сколько ядер в вашем сервере, то можно задать их количество самостоятельно, или довериться Nginx:
# Определение количества рабочих процессов
Кроме этого необходимо задать количество соединений:
# Определение количества соединений на один рабочий процесс, в пределах от 1024 до 4096
Запросы
Чтобы веб-сервер мог обрабатывать максимальное количество запросов, необходимо задействовать выключенную по умолчанию директиву multi_accept:
# Рабочие процессы будут принимать все соединения
Примечательно, что функция будет полезна только при условии большого количества запросов одновременно. Если же запросов не так много, имеет смысл оптимизировать рабочие процессы, чтобы они не трудились вхолостую:
# Рабочие процессы будут принимать соединения по очереди
Улучшение TTFB и времени отклика сервера напрямую зависит от директив tcp_nodelay и tcp_nopush:
# Активация директив tcp_nodelay и tcp_nopush
Если не слишком вдаваться в подробности, то обе функции позволяют отключить некоторые особенности TCP, которые были актуальны в 90х, когда Интернет только набирал обороты, но не имеют смысла в современных условиях. Первая директива отправляет данные, как только они будут доступны (обходит алгоритм Нейгла). А вторая дает возможность отправлять заголовок ответа (веб-страницы) и начало файла, ожидая заполнения пакета (то есть, включает tcp_cork). Так что браузер сможет начать отображение веб-страницы раньше.
На первый взгляд, функции противоречат друг другу. Поэтому директива tcp_nopush должна использоваться вместе с sendfile. В этом случае пакеты будут заполнены до отправки, т.к. директива работает намного быстрее и оптимальнее, чем метод read+write. После того, как пакет заполнен, Nginx автоматически отключает tcp_nopush, а tcp_nodelay заставляет сокет отправить данные. Включить sendfile очень просто:
# Включение более эффективного, по сравнению с read+write, метода отправки файлов
Так что комбинация всех трех директив снижает нагрузку на сеть и ускоряет отправку файлов.
Буферы
Еще одна важная оптимизация затрагивает размер буферов — если они слишком маленькие, Nginx будет часто обращаться к дискам, слишком большие — быстро заполнится оперативная память. 
Для этого потребуется настроить четыре директивы. client_body_buffer_size и client_header_buffer_size задают размер буфера для чтения тела и заголовка запроса клиента соответственно. client_max_body_size задает максимальный размер запроса клиента, а large_client_header_buffers задает максимальное число и размер буферов для чтения больших заголовков запросов.
Оптимальные параметры буферов будут выглядеть так:
# Размер буфера 10 КБ на тело запроса, 1 КБ на заголовок, 8 МБ на сам запрос и 2 буфера для чтения больших заголовков
Таймауты и keepalive
Правильная настройка времени ожидания и keepalive также может существенно повысить отзывчивость сервера.
Директивы client_body_timeout и client_header_timeout задают время ожидания на чтение тела и заголовка запроса:
# Установка времени ожидания, в секундах
При этом в случае отсутствия ответа от клиента при помощи reset_timedout_connection можно указать Nginx отключать такие соединения:
# Отключение соединений, превысивших время ожидания
Директива keepalive_timeout задает время ожидания, прежде чем прекратить соединение, а keepalive_requests ограничивает количество keepalive-запросов от одного клиента:
# Установка времени ожидания 30 с и ограничения в 100 запросов на клиент
Ну а send_timeout задает время ожидания при передаче ответа между двумя операциями записи:
# Nginx будет ждать ответа 2 с
Кэширование
Включение кэширования существенно улучшит время отклика сервера. 
Методы более подробно выложены в материале о кэшировании с Nginx, но в данном случае актуально включение cache-control. Nginx способен отправлять запрос на кэширование редкоизменяемых данных, которые часто используются, на стороне клиента. Для этого в секцию server нужно добавить строчку:
# Задание форматов файлов и длительности хранения кэша
Также не помешает закэшировать информацию о часто используемых файлах:
# Разрешает кэшировать дескрипторы 10 000 файлов в течение 30 секунд
open_file_cache задает максимальное количество файлов, информация о которых будет храниться, и время хранения. open_file_cache_valid задает время, после которого нужно проверить актуальность информации, open_file_cache_min_uses определяет минимальное количество обращений к файлу со стороны клиентов, а open_file_cache_errors включает кэширование ошибок поиска файлов.
Логирование
Это еще одна функция, которая может незначительно снизить производительность всего сервера и, соответственно, время отклика и TTFB. Так что лучшим решением будет отключить основной лог, а сохранять информацию только о критических ошибках:
# Отключение основного логирования
Сжатие Gzip
Полезность Gzip сложно преувеличить. Сжатие позволяет значительно уменьшить трафик и разгрузить канал. Но у него есть и обратная сторона — для компрессии нужно время. Так что для улучшения TTFB и времени отклика сервера его придется отключить. 
На данном этапе мы не можем рекомендовать отключение Gzip, так как сжатие улучшает Time To Last Byte, то есть, время, требуемое для полной загрузки страницы. А это в большинстве случаев более важный параметр. На улучшение TTFB и времени отклика сервера существенно повлияет масштабное внедрение HTTP/2, который содержит встроенные методы компрессии заголовков и мультиплексирование. Так что в будущем, возможно, отключение Gzip будет не таким заметным, как сейчас.
Оптимизация PHP: FastCGI в Nginx
Все современные сайты используют серверные технологии. PHP, к примеру, который также важно оптимизировать. Обычно PHP открывает файл, проверяет и компилирует код, затем выполняет. Таких файлов и процессов может быть множество, поэтому PHP умеет кэшировать результат для редкоизменяемых файлов при помощи модуля OPcache. А Nginx, подключенный к PHP при помощи модуля FastCGI, может сохранять результат выполнения скрипта PHP для моментальной отправки пользователю.
Самое важное
Оптимизация ресурсов и правильные настройки веб-сервера — основные влияющие на TTFB и время отклика сервера факторы. Также не стоит забывать о регулярных обновлениях ПО до стабильных версий, которые несут оптимизации и повышения производительности.
Как настроить Nginx + PHP 7
Как работает сжатие gzip и как его включить
Как использовать Cache-control c изменяемыми файлами
Уменьшение размера картинок при сохранении качества
Как включить и использовать сжатие gzip в Nginx
Методы оптимизации сайтов на стороне браузеров
Что такое Etag и как его настроить в Nginx
Как и зачем используется заголовок Cache-control
Инструменты оптимизации изображений для Web сайтов
Улучшение производительности PHP приложений
Как настроить Nginx на максимальную эффективность
Альтернативы стандартному gzip’у для более производительного сжатия
Где находится nginx.conf и пример настроек
Включение и использование log-файлов для проверки работы Nginx
Основы оптимизации работы Web сервера
Что такое minify и как его использовать
Оптимизация скорости загрузки баннерной рекламы
Основные ньюансы и методы мобильной оптимизации
Accelerated Mobile Pages для ускорения контентных страниц для мобильных устройств
Настройка Nginx для отдачи статических файлов
Использование Nginx, как кэширующего сервера
Ошибка 400 Bad Request возникает, когда клиент отправляет на Nginx неверный запрос. Это случается когда размер заголовков запроса больше допустимого предела.

Оптимизация современного сайта состоит из многих различных аспектов. Все они носят ключевые значения для Вашего бизнеса. Что бы назвать сайт оптимизированным, он должен отвечать следующим требованиям:
– отвечать клиентским запросам как можно быстрее
– быть правильно сконструированным и простым в использовании
– иметь возможность быть использованным людьми с различными физическими недостатками
– иметь возможность быть использованным независимо от потребительского браузера
– быть легко находимым современными поисковыми машинами
Первый пункт из этих аспектов «отвечать клиентским запросам как можно быстрее», пожалуй, наиболее комплексный и трудно достижимый. Это означает, что если пользователь хочет загрузить данную страницу, или отправить некую форму, запрашиваемая страница должна быть как можно быстрее загружена в его браузер.
Быстрая загрузка страницы зависит как от оптимизации клиентского кода HTML / CSS / JavaScript, так и от работы сервера.
Основным подходом к такой оптимизации является уменьшение сетевой работы на странице. Это означает, что должны быть уменьшены запросы от клиента к серверу. Снижение запросов означает, что мы должны сократить количество изображений. Сокращение изображений может быть достигнуто при комбинировании в CSS Sprite[1]. Сокращение скриптов и CSS файлов. Для каждого скрипта и CSS файла браузер делает обращение к серверу. Если файл имеет кэшированную версию на клиентской машине, то кэшированная версия будет использована, если нет никаких изменений в файле на сервере. Одним из удачных решений уменьшения количества скриптов и CSS-файлов является их объединение. Для удобства обслуживания, большинство программистов предпочитают использовать более одного скрипта и CSS файла. Для их объединения может быть использована программа, которая объединяет их прежде чем они будут загружены на сервер. Таким образом, в конечном итоге, получается один скрипт и один файл CSS, которые могут быть запрошены сервером.
Несмотря на эти оптимизации, браузер все-же делает определенное число HTTP запросов к серверу. Для оптимизации этих запросов, должна быть произведена полная диагностика. Диагностика и правильный расчет — ключ к оптимизации. Ключ к выявлению и решению проблемы.
Диагностика одного HTTP запроса состоит из следующих компонентов:
DNS time
Это время, за которое система DNS транслирует домен к IP-адресу. Прежде чем клиент будет связан с сервером, необходимо сначала транслировать доменное имя к IP-адресу сервера.
Большие сайты используют более одного домена для своего содержания. Браузеры имеют ограничение по количеству открытых соединений. Кроме того, имеется ограничение на одновременные подключения к одному домену[2]. Использование более одного домена может увеличить скорость загрузки сайта, но это, в свою очередь увеличивает количество DNS трансляций.
Когда клиент хочет транслировать данный домен к IP, происходят следующие действия:
Для примера мы будем использовать example.com
Делается запрос к локальному nameserver. Так как клиент обращается первый раз к example.com, локальный сервер не знает о нем. Так же, не знает IP nameserver-а домена. Поэтому он обращается к некоторым из главных серверов.
Делается запрос на один из основных серверов для принятия TLD nameserver-а. В случае с example.com это сервер для .com.
Запрашивается TLD сервер для nameserver-а example.com.
Nameserver example.com возвращает локальный nameserver IP-адрес, к которому указывает домен.
Локальный nameserver дает клиенту IP-адрес домена.
При последующих запросах к example.com в общем случае не будут производиться вышеописаные действия, а будет возвращаться IP-адрес домена из кэша на локальном nameserver-e.
Время кэширования зависит от TTL (Time-To-Live) домена, описанного в его конфигурации. Высокие значения TTL, например 86400 сек (24ч.), лучше с точки зрения того, что заявка на обновление записи будет производиться реже. Но это приводит и к некоторым неудобствам, например когда нужно быстро поменять IP у домена.
Connect time
После того, когда будет транслировано доменное имя к IP-адресу сервера, клиент пытается подключиться к этому серверу. Время, необходимое для подключения, называется connection time. Такое время в основном зависит от скорости Интернета клиента и сервера. Потеря пакетов на маршруте может значительно замедлить время соединения.
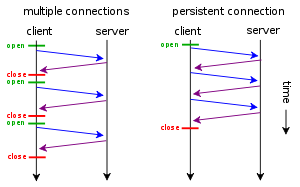
Клиент не всегда открывает новую TCP сессию по каждому запросу. HTTP/1.1 поддерживает постоянные сессии (persistent connections), что означает, что возможно использование одной сессии для более чем одного запроса. Это значительно ускоряет время для получения результатов с сервера, так как нет Handshaking[3] между клиентом и сервером. Все современные браузеры поддерживают постоянные TCP сессии.
Схема постоянных сессий: 
HTTP/1.1 кроме постоянных сессий добавляет и HTTP Pipelining[4]. Через HTTP Pipelining возможна отправка несколько запросов в одной TCP сессии, не дожидаясь их результатов.
Схема HTTP Pipelining. 
Для использования HTTP Pipelining необходимо, чтобы и клиент, и сервер его поддерживали. В современных, популярных браузерах только Опера поддерживает его по умолчанию. В других, или вы должны его разрешить, или он не поддерживается.
В мобильных браузерах все по-другому. И Opera Mobile, и Opera Mini, и браузер для Android используют HTTP Pipelining по умолчанию.
Желательно, чтобы сервер был сконфигурирован для поддержки Persistent Connections и HTTP Pipelining. Это может значительно уменьшить время загрузки ваших страниц.
Redirection time
HTTP-протокол позволяет серверу перенаправить клиента на другой адрес. Это, в свою очередь, ведет к новым запросам и, следовательно, к увеличению времени для получения информации, запрошенной клиентом.
Рекомендуется по возможности избегать циклов с перенаправлениями. Это, безусловно, уменьшит время загрузки страниц. Используйте перенаправление только тогда, когда нет другого решения проблемы.
Time To First Byte (TTFB)
После того как клиент отправляет HTTP-запросы к серверу, последний обрабатывает его и возвращает ответ. Получение первого TCP пакета с сервера в качестве ответа – является именно получение первого байта.
Чем выше значение TTFB, тем медленнее обработка ресурсов сервером. Например, когда вы запрашиваете динамическую страницу с расширением .php. Прежде чем будет получен ответ от этой страницы, ее обрабатывает PHP интерпретатор, есть и высокая вероятность общения этой страницы с базой данных, и только после этого возвращает ответ клиенту. Это означает, что TTFB на такой странице будет более высоким чем на простой .html странице.
Когда нам известно TTFB, то мы знаем, сколько времени требуется серверу для обработки данной страницы. Таким образом мы можем предпринимать различные программные оптимизации на сервере. Уменьшение TTFB имеет решающее значение как для производительности серверов, так и для загрузки страницы.
Time To Last Byte (TTLB)
После того как клиент получает все заголовки и когда последний пакет прибывает, то он получает последний байта ответа.
Если нам известны значения TTLB и TTFB, то мы можем определить время, необходимое серверу для отправки всего содержимого ресурса клиента. TTLB в отличие от TTFB пропорциональна размеру ресурса. Однако, когда TTLB слишком велик, проблема заключается или в железе сервера, или в скорости Интернета.
Есть много программ, которые могут инспектировать ваш сайт таким образом, чтобы вы получали время каждого запроса и каждого компонента. Например Firebug, NET таб.